StoryboardのAutolayoutを使ってみる(その0: Autolayoutって?)
Storyboardって本当に便利なんですね~!!
初めて見た時は
「これさえあれば、簡単なUIモックならすぐ作れるやん!」
「デザイナーさんもエンジニアもディレクターさんも使えたら、皆いろいろ幸せなる!」
と感動したくらい便利です。
今回はStroyboardの「Autolayout」というものを触ってみました!
Autolayoutって
例えば、
「対象機種はiPhone6以降です。」と言っていた要件が、しばらく経つと「やっぱりiPhone5も対象機種に入れたいです。」
って話が出る事って多々でてきて。。。。(涙)
そうなった時にまず影響が出て困ったのが、機種ごとの「画面サイズ」の違いによるレイアウト崩れ。
(Android開発ではこれでかなり泣きました)
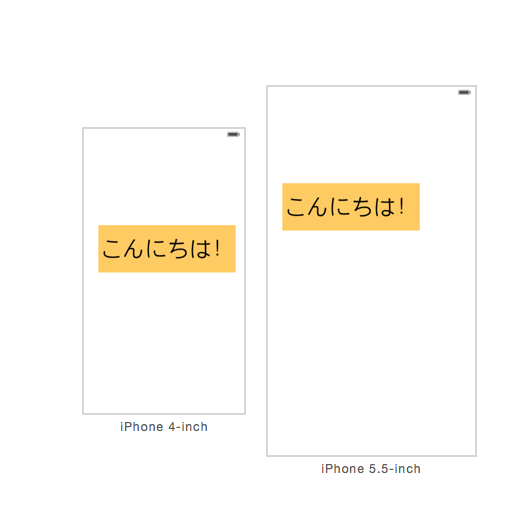
例えば、iPhone 5(4-inch)を基準にStroyboardでラベルを「中央揃えに配置」して作っていたものを
iPhone 6(5.5-inch)で表示すると下図のように左上に寄ってしまいます。

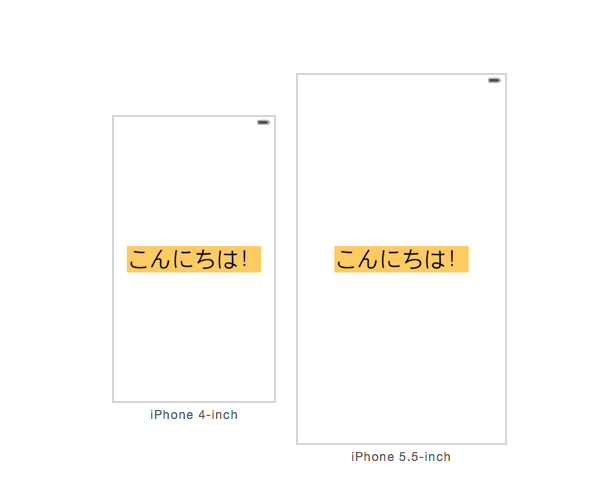
しかし、これをAutolayoutを使うと瞬殺的に「中央揃えに配置」できてしまうのです。

思った事(Webと比較してみて)
Xcodeでは左上の角をViewの座標原点として各要素やオブジェクトを配置していくのですが
この考え方はPhotoshopに使いなれているデザイナーさんの方がしっくりきやすいのではないかと思います。
また、今回はラベルを一つ設置しただけだったので、
設置したラベルを「中央揃えに配置」する方法としては「Horizontal Center in Container」と「Vertical Center in Container」を利用しましたが
複数のオブジェクトを配置する場合は、配置する要素によってどのように「中央揃えに配置」と決めるかは
Webサイトを作る際にCSSで「中央揃えに配置」を実現する場合に記載方法がたくさんあるのととても似ているなー。と思いました。
なので、Web出身のデザイナーさんやコーダーさんでも、
Storybordから触ってみるととっつきやすく、色々試しやすいんじゃないかなと。
次
そして次は、Visual StudioのiOS Designerと Android Designerを使ってみたい&
Android StudioにもNavigation Editorというものがあるので、またそれぞれ使ってみようと思います。